The project is a collaboration within a team of four to design the physical and digital interfaces of an imaginary semiautonomous moped. The design of the moped involved an iterative process of research, task analysis, physical prototyping, and digital mockup at various fidelity levels to test design feasibility.
For the research phase, we conducted Guerrilla Research with people who owned mopeds to better understand what people liked/disliked/feared about mopeds and help us address any pain points. We also read secondary sources about four main aspects of mopeds: history, technical, user desirability, and use cases. During task analysis, we prioritized and sequentially diagramed 20 major actions and flows the users have to take in sequence to operate their EV moped. The goal was to understand each small steps users need to take in order to interact with the semi-autonomous moped.
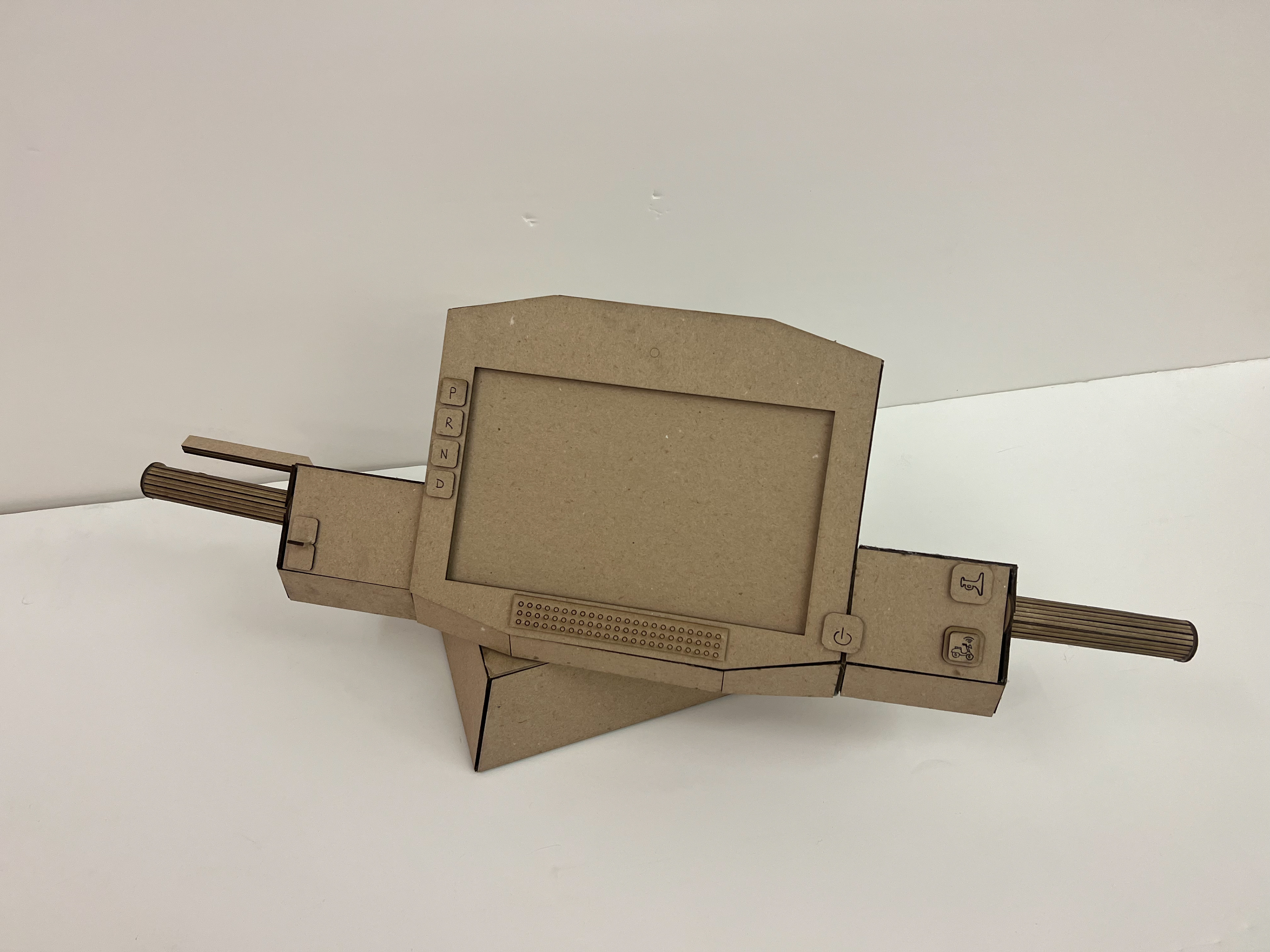
For the iterative prototyping phase, the physical model was made through digital modeling and laser cutting. The dimensions were carefully decided based on human anatomy. The buttons and controls were chosen based on human intuition and level of importance and access. The digital prototype went through a few fidelity phases: from paper sketches to mid-fidelity wireframes to high-fidelity mockups.
For the research phase, we conducted Guerrilla Research with people who owned mopeds to better understand what people liked/disliked/feared about mopeds and help us address any pain points. We also read secondary sources about four main aspects of mopeds: history, technical, user desirability, and use cases. During task analysis, we prioritized and sequentially diagramed 20 major actions and flows the users have to take in sequence to operate their EV moped. The goal was to understand each small steps users need to take in order to interact with the semi-autonomous moped.
For the iterative prototyping phase, the physical model was made through digital modeling and laser cutting. The dimensions were carefully decided based on human anatomy. The buttons and controls were chosen based on human intuition and level of importance and access. The digital prototype went through a few fidelity phases: from paper sketches to mid-fidelity wireframes to high-fidelity mockups.
DIGITAL INTERFACE

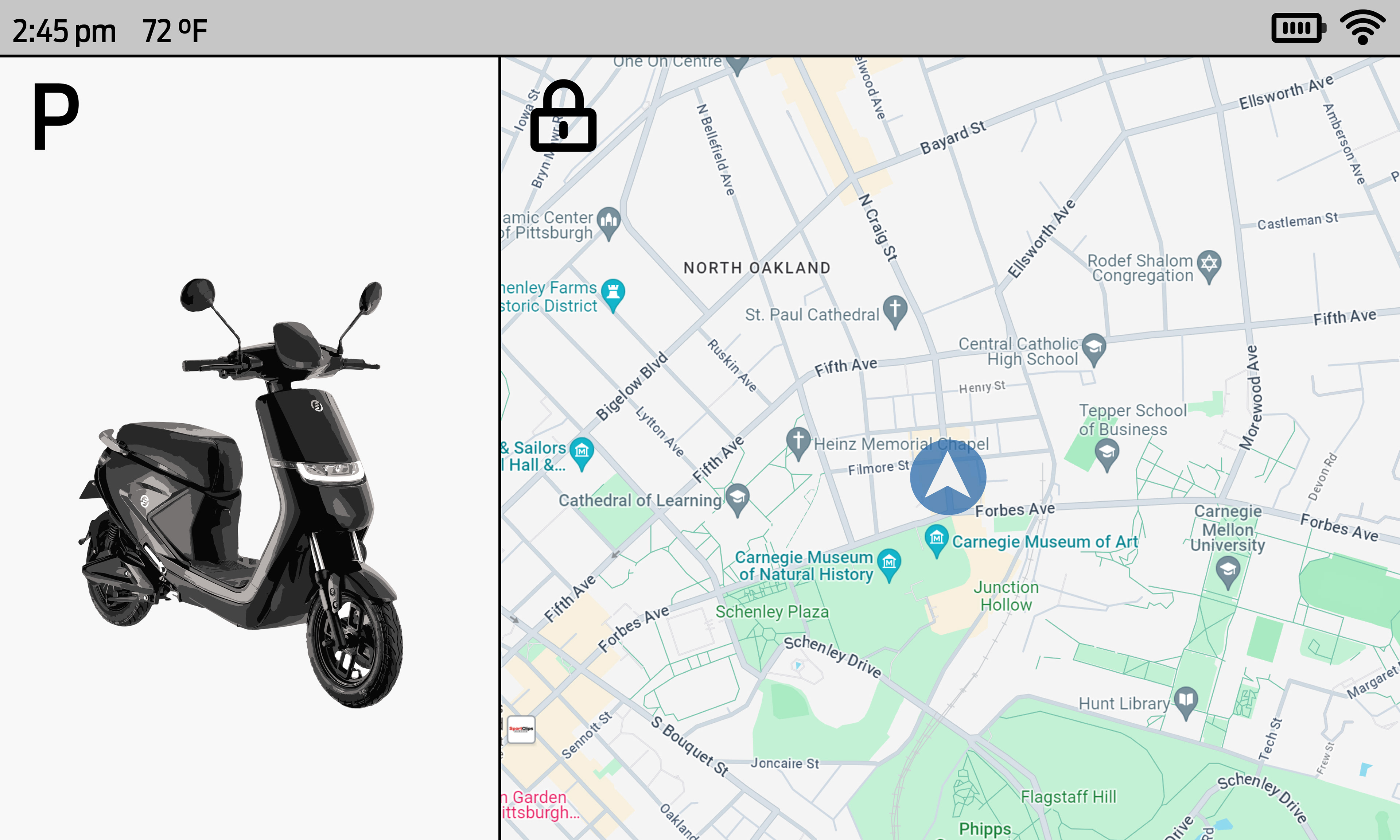
Locked Moped

Face ID

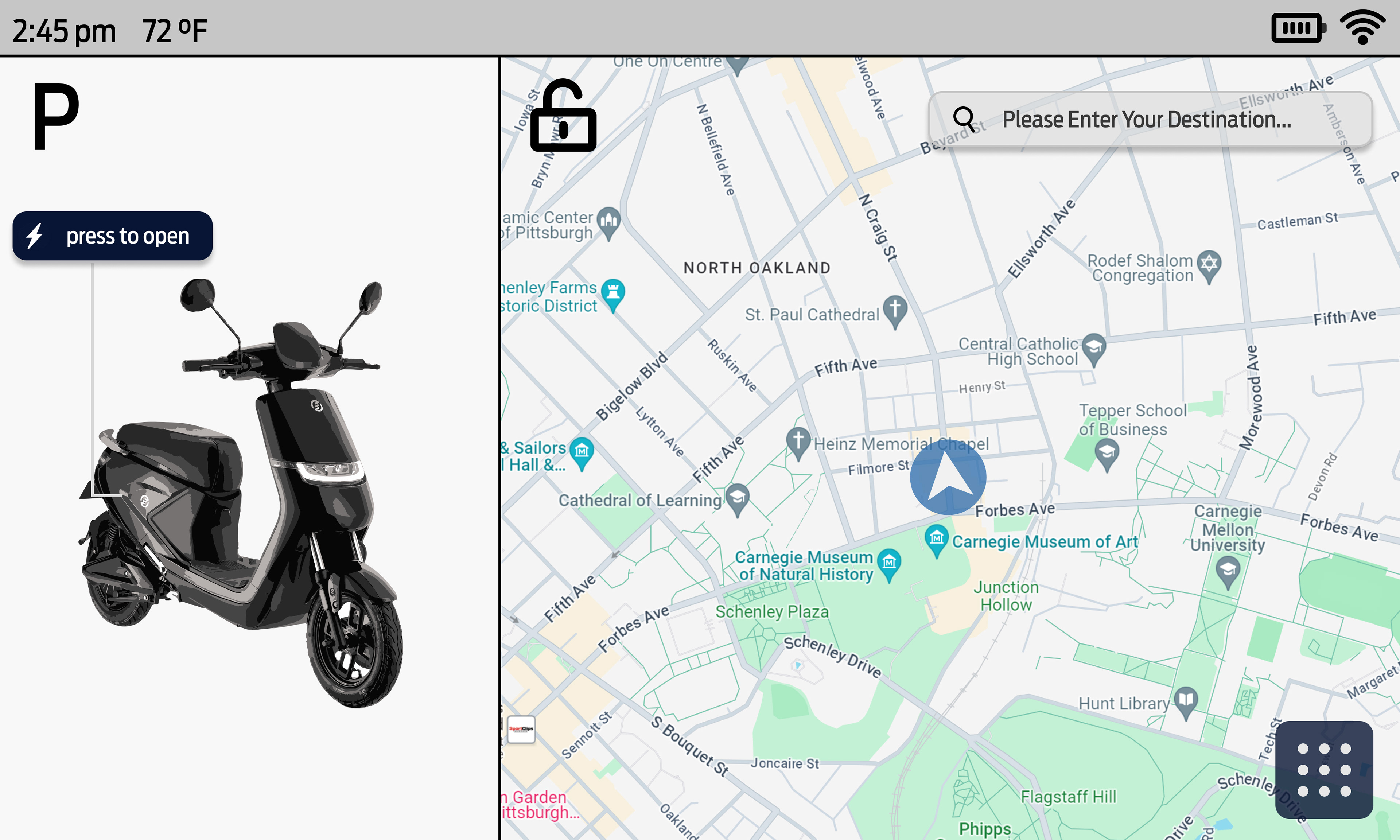
Unlocked Moped

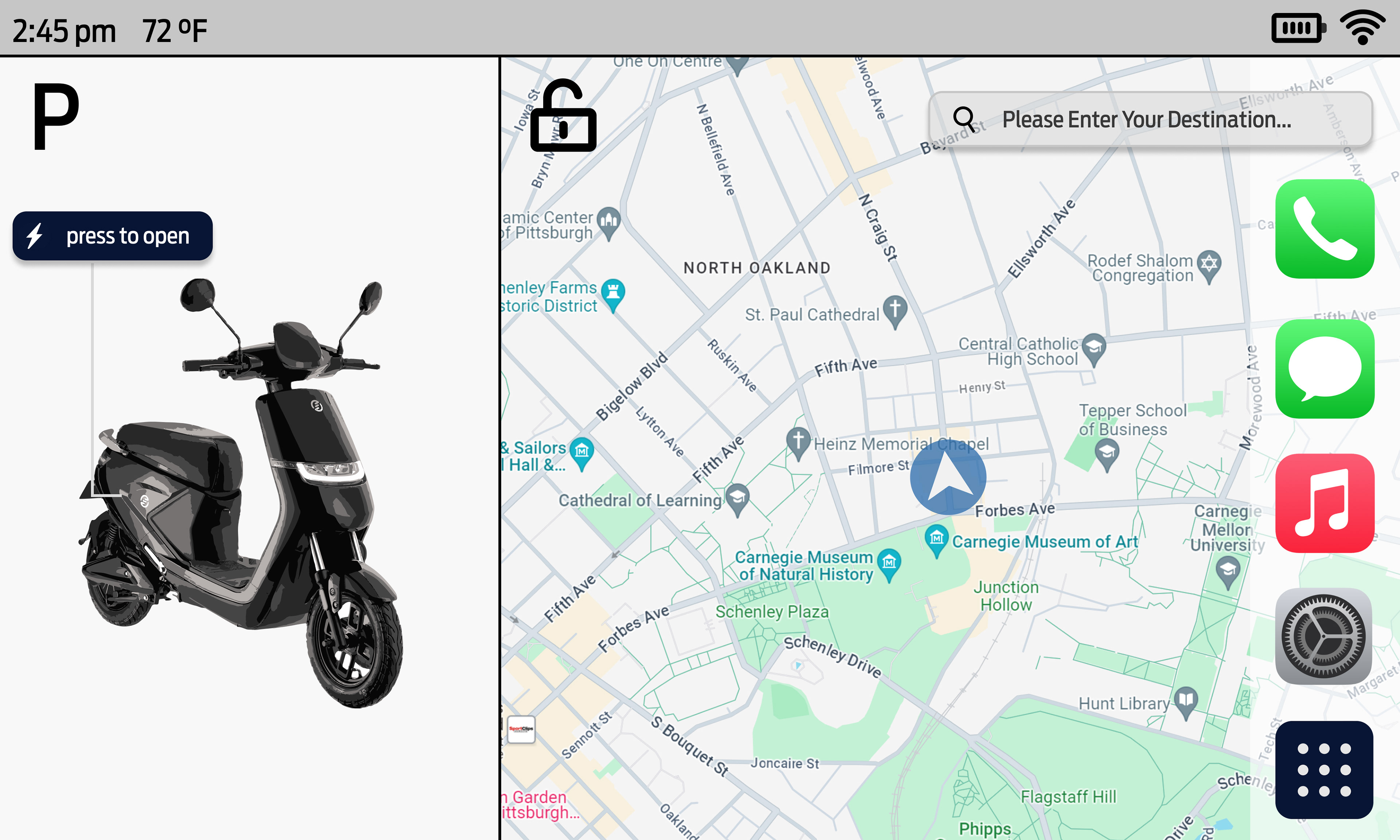
App Navigation

Input Address

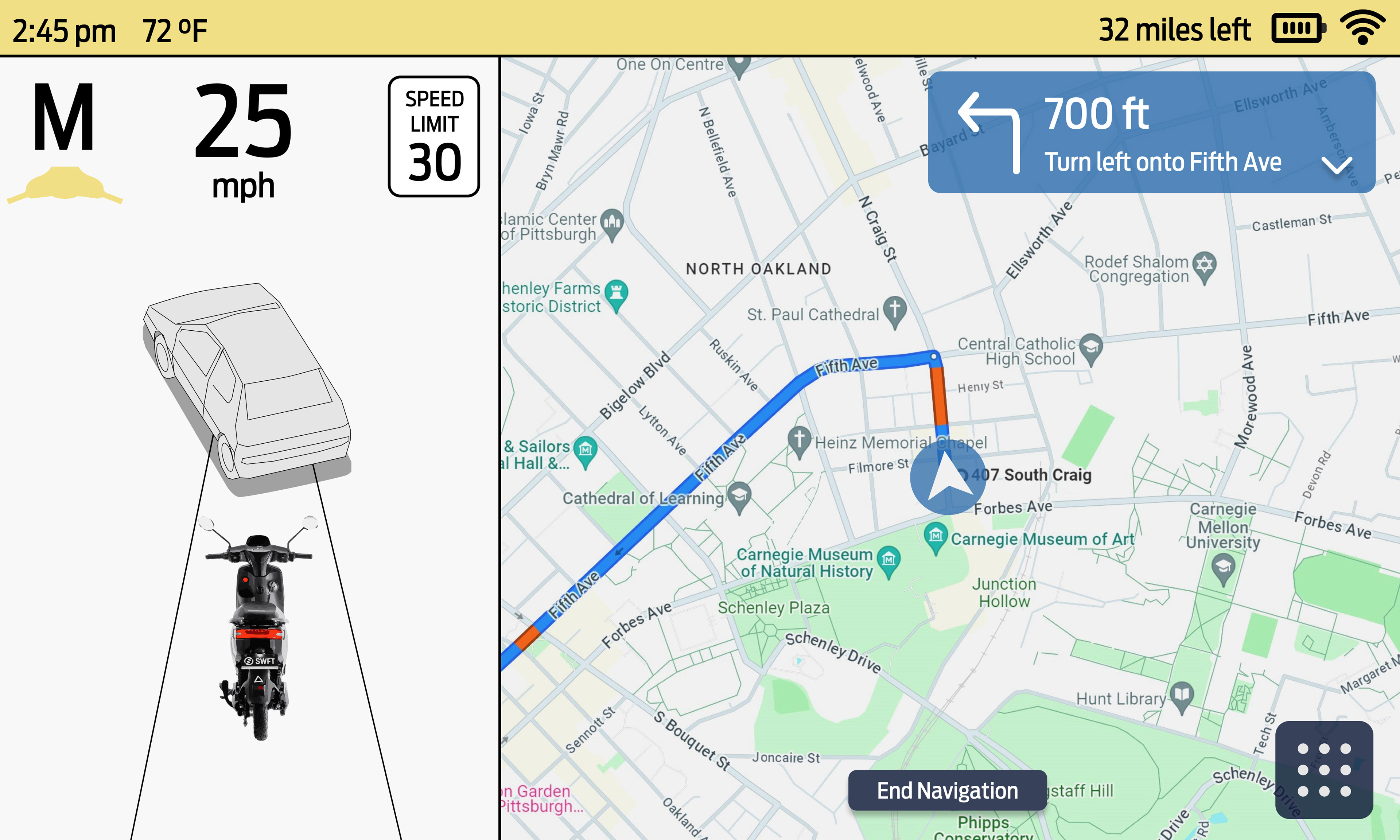
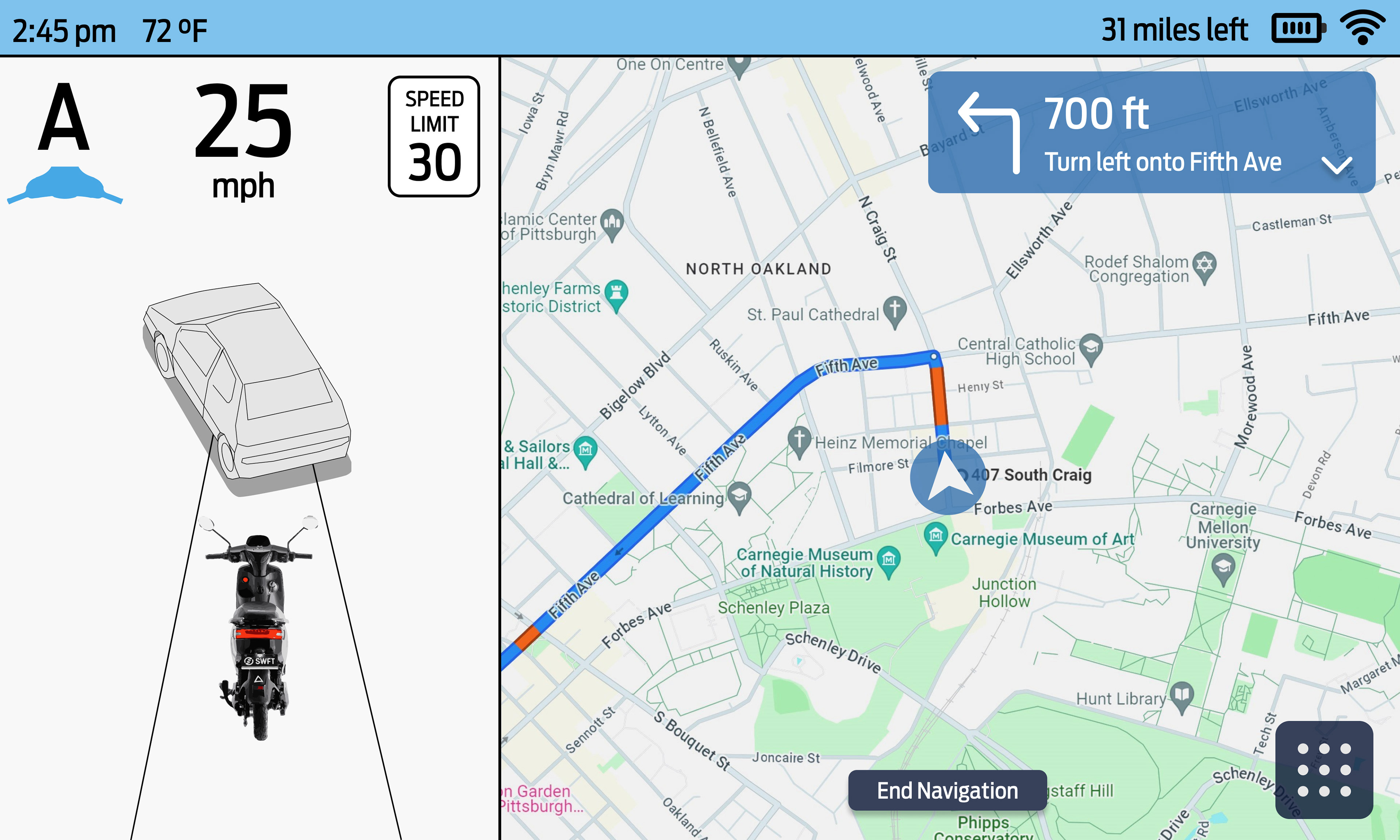
Manual Driving

Autonomous Driving

Autonomous Driving Decision

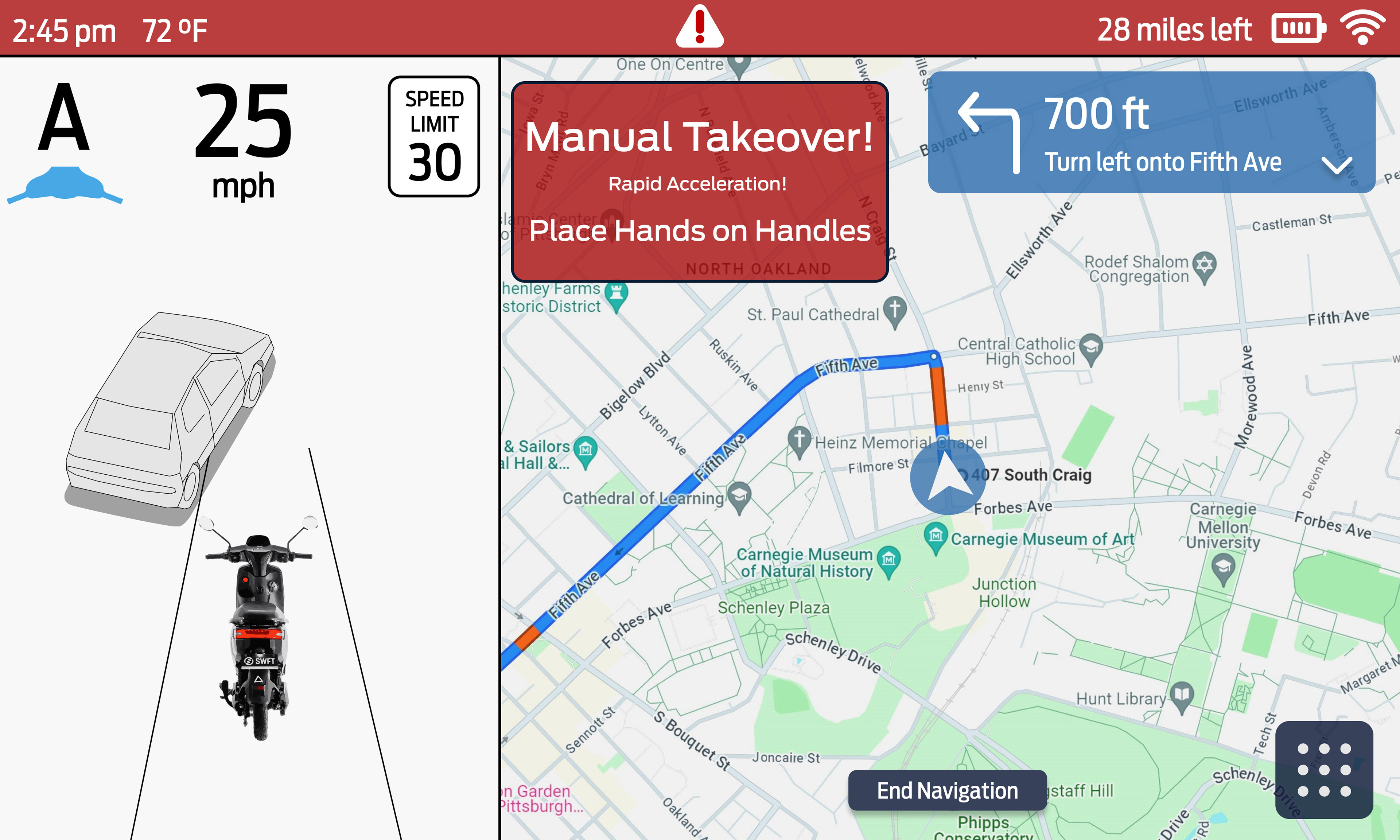
Manual Takeover Request

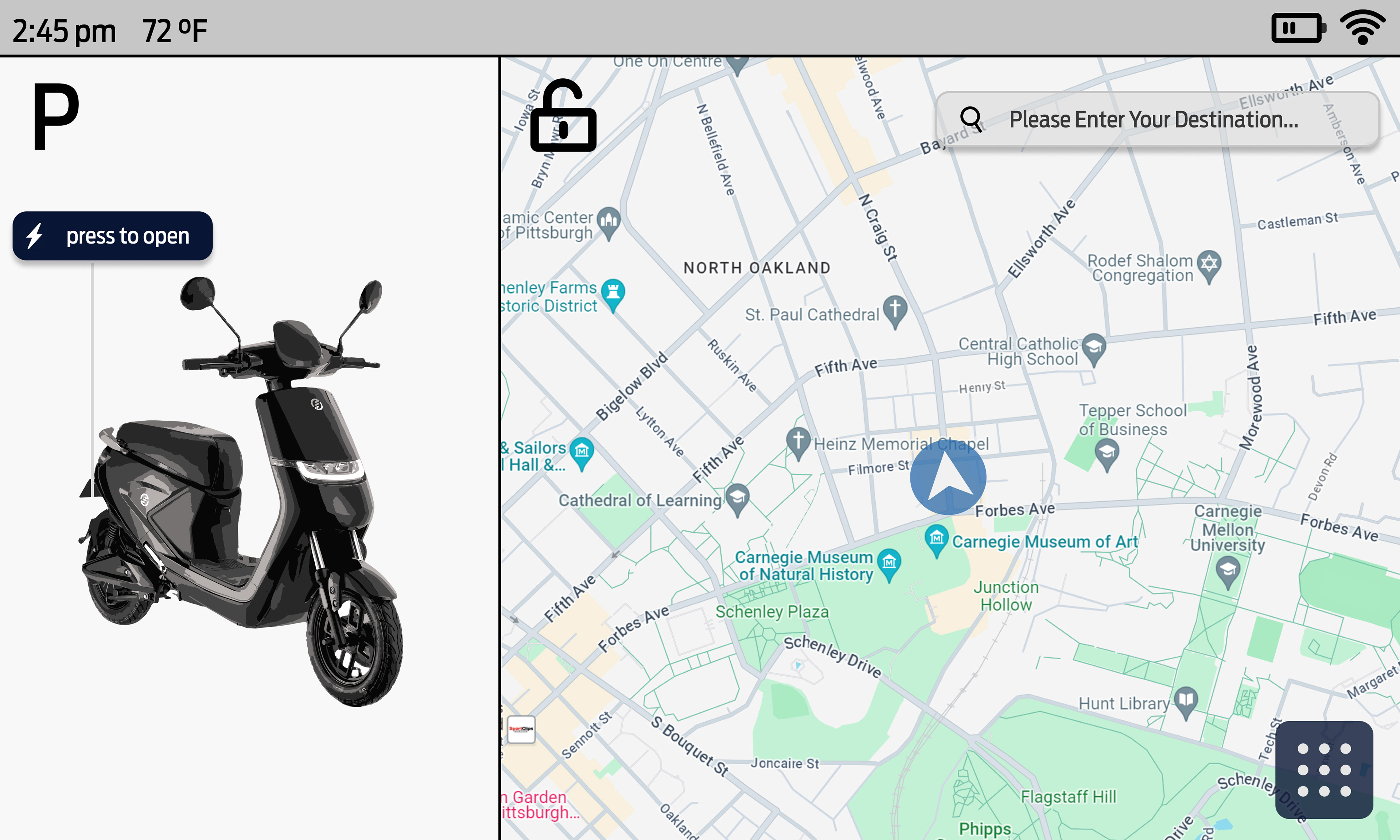
Open Charging Cap

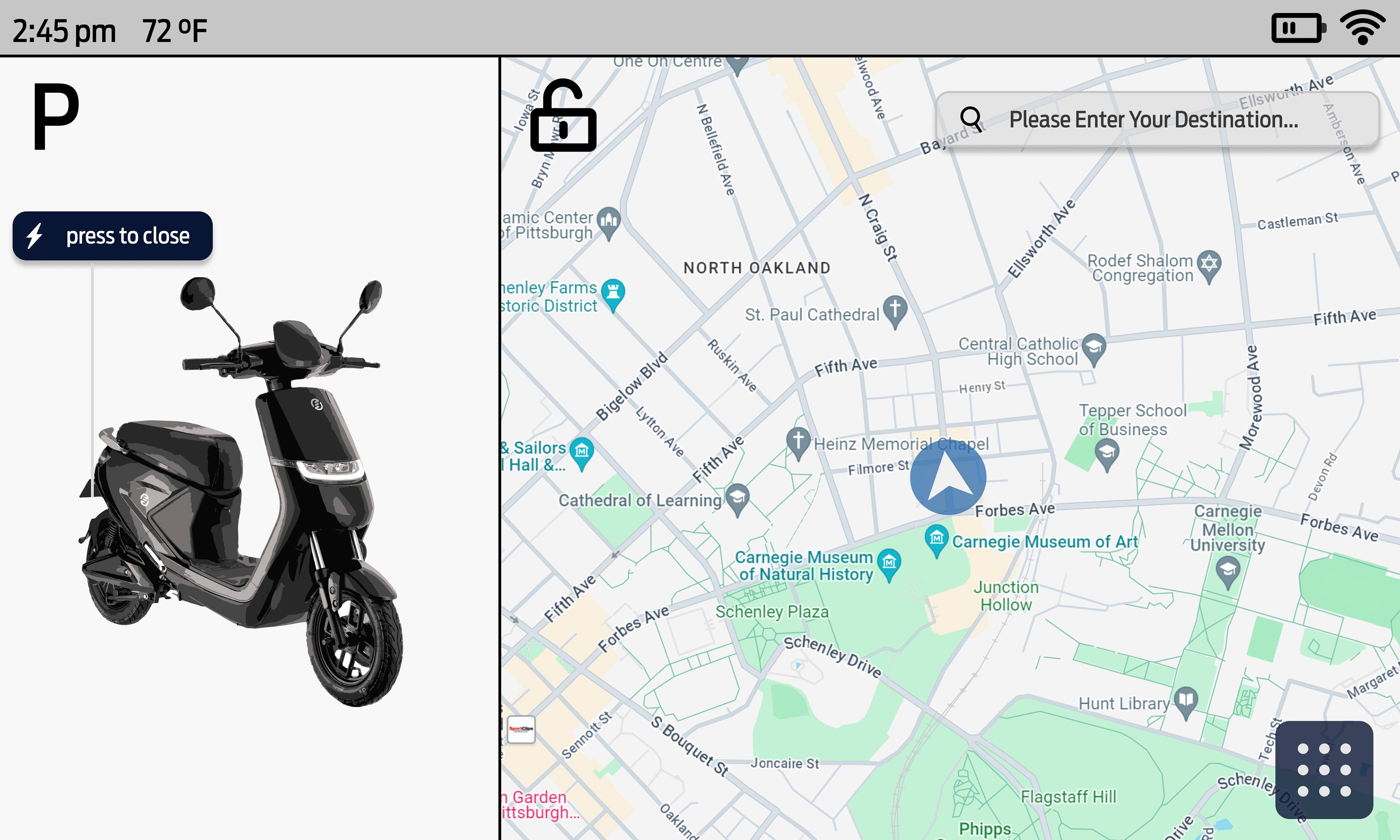
Close Charging Cap

Charging
Moped App Interface
PHYSICAL MOCKUP


VIDEO DEMONSTRATION
Task 1: Turn Moped On and Off
Task 2: Default State of Parking (app, navigation, and start driving)
Task 3: Default State of Manual Driving
Task 4: Turn On and Off Autonomous Mode
Task 5: Default State of Autonomous Driving
Task 6: System Communicate Decision
Task 7: Autonomy Take-over and Turn-off
Task 8: Park and Charge